全身の切り抜き写真を使ったプロフィールページの作り方

目 次
切り抜いた全身写真を使って、ページを分割したプロフィールページを作っていきましょう。
今回は6人分のプロフィールページを作っていきますが、人数が異なる場合はレイアウトやサイズを調整すれば応用できますので、参考にしてみてください!
動画
近日中に公開予定です!
作り方
STEP1 使う写真の準備

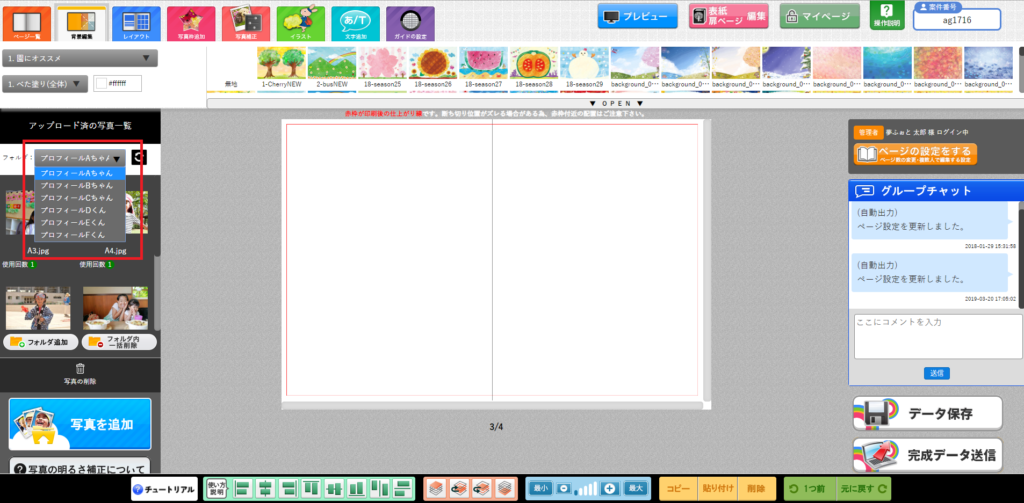
まずはらくらく制作ソフトに写真をアップロードします。
フォルダを作って写真を個別に管理すると後から選ぶ時に便利です。『プロフィール●●ちゃん』など、フォルダ名を付けておきましょう。
フォルダを分けておくと、「Aちゃんの場所にBちゃんの写真を使っていた」というミスが起きにくくなります。
STEP2 背景を選択する

背景を選択します。
STEP3 ガイド線を表示する

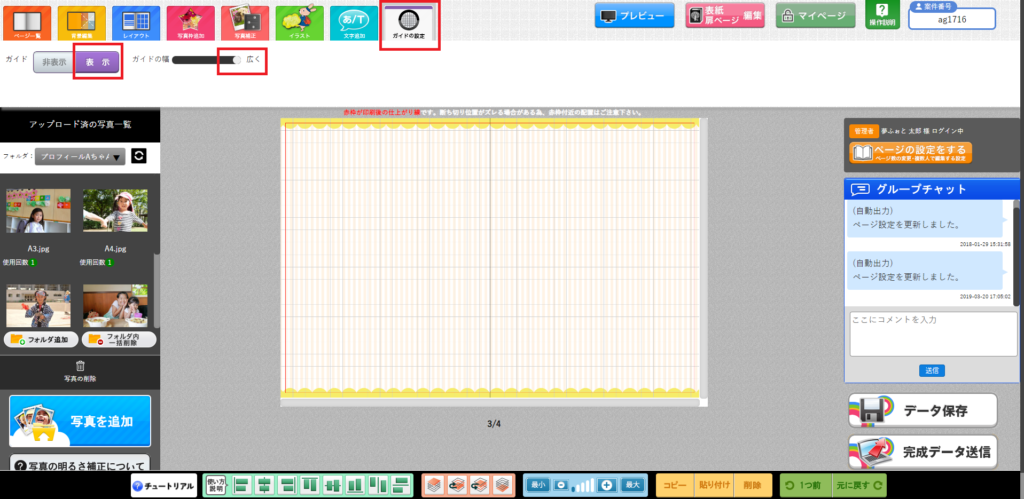
作業がしやすいように、ガイド線を表示させましょう。
タブメニューの一番右端、紫のタブ『ガイドの設定』をクリック。
ガイドを『表示』ボタンをクリックし、ガイドの幅のスライダーを『広い』に設定してください。
このガイド線を目安にして、画像の配置を調整します。
STEP4 マスキングテープのイラスト素材で背景を装飾する
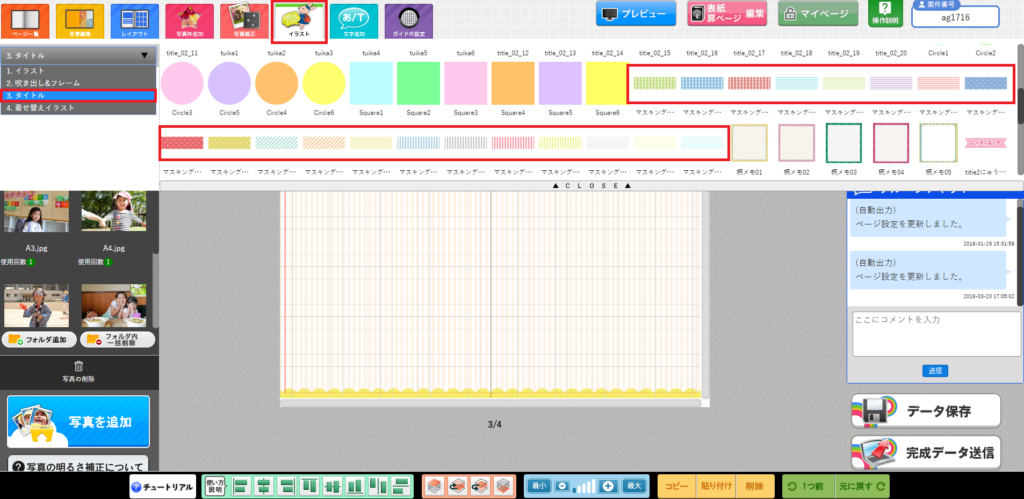
マスキングテープ素材を引き伸ばして背景に彩りを加えていきます。

マスキングテープのイラスト素材は、タブメニュー『イラスト』→『タイトル』と進むと見つけることができます。
好きなデザインのマスキングテープ素材をドラッグで掴んでキャンバス上で離します。

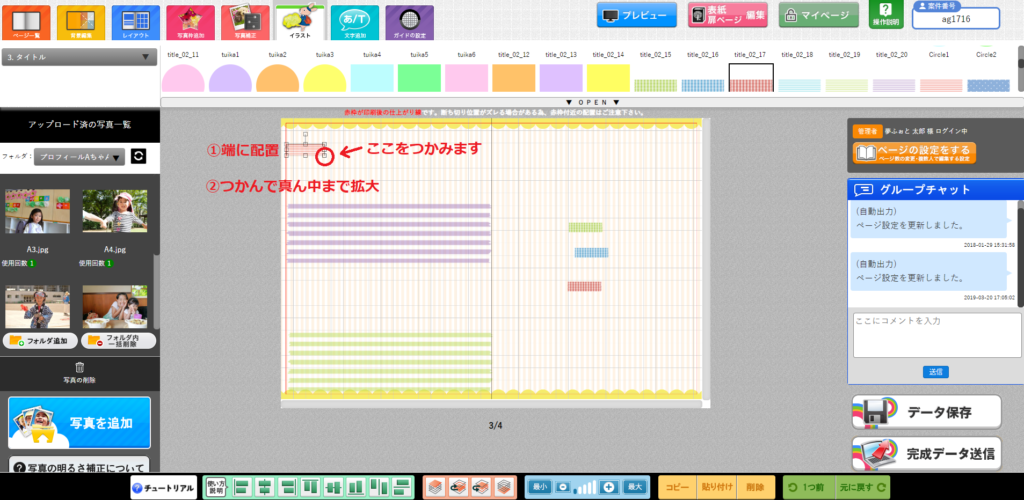
まずはキャンバスの左端に配置してから、右下の四角のアイコンをドラッグで掴んで、キャンバス中央まで引き伸ばします。
こうすることで全てのマスキングテープ素材をカンタンに同じ大きさに揃えられます。

大きさを揃えたマスキングテープを配置していきます。
POINT! 下に配置するものから先に並べましょう
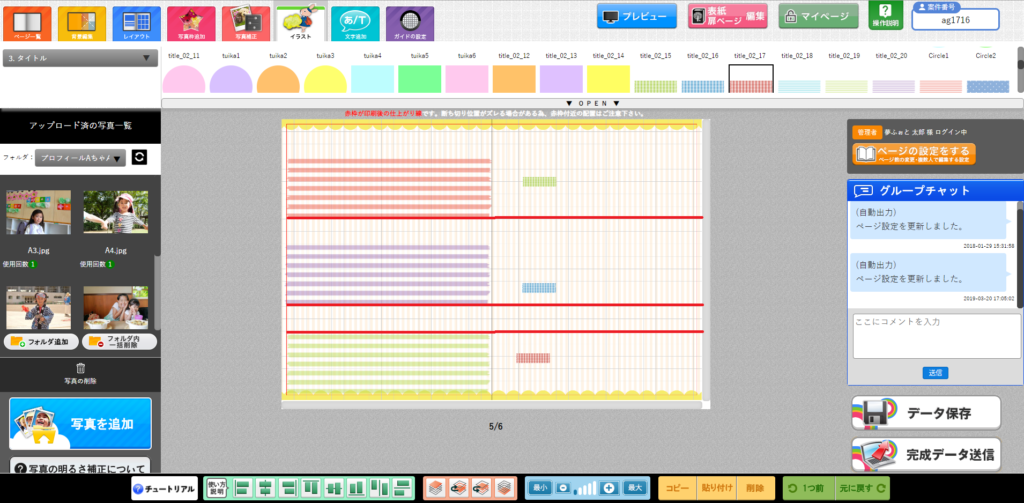
この例では最初に緑のマスキングテープをキャンバスの下側に合わせて配置しはじめて、等間隔に並べています。
※赤いラインはわかりやすいように赤いラインを引いています。実際のソフトには引かれていません。

6つ分のマスキングテープが配置できたら、位置や大きさを微調整します。
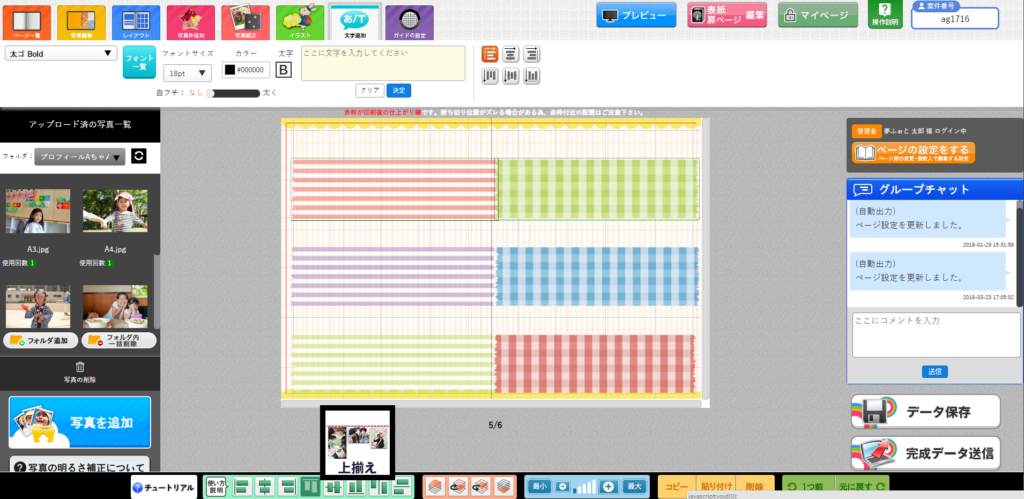
らくらく制作ソフトの画面下に配置されている、位置揃え機能を使うとカンタンに揃えられます。
使い方は、揃えたい要素を同時に選択した状態で、『上揃え』『下揃え』のどちらかをクリックします。
STEP5 プロフィール欄を作る

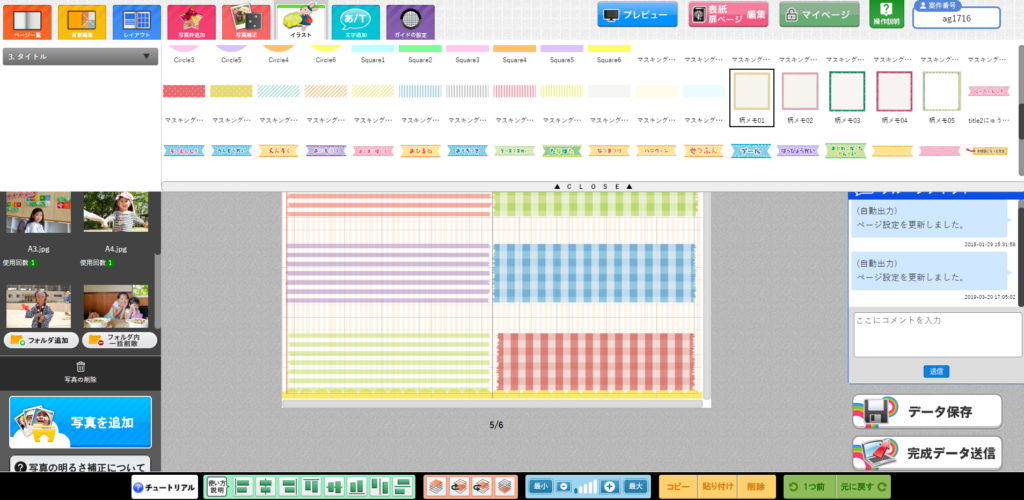
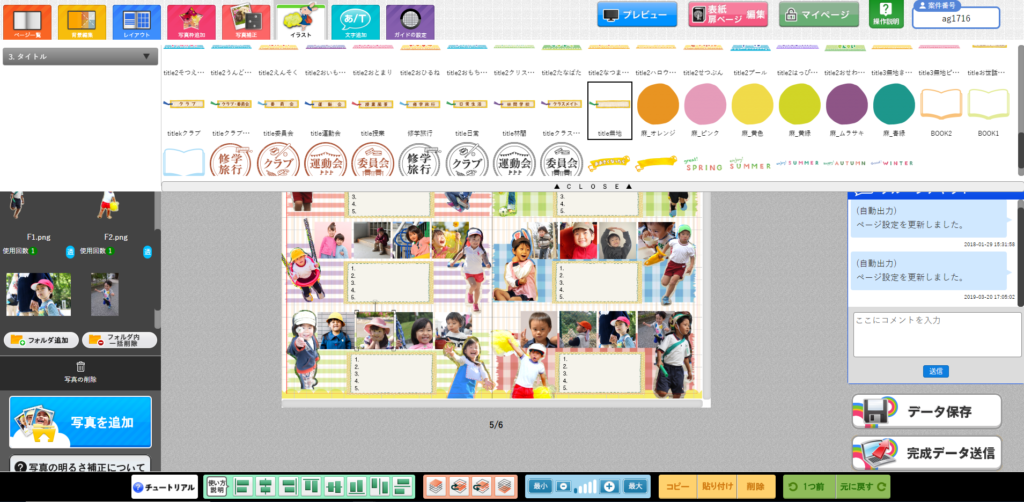
タブメニューの『イラスト』→『タイトル』と進むと『柄メモ』が1〜5まで入っています。
好きな柄の柄メモをドラッグでキャンバスに引っ張ってきましょう。
今回は『柄メモ01』のみ使っていますが、複数使っても構いません。

マスキングテープ素材と同じ要領で柄メモを適切な大きさに引き伸ばします。
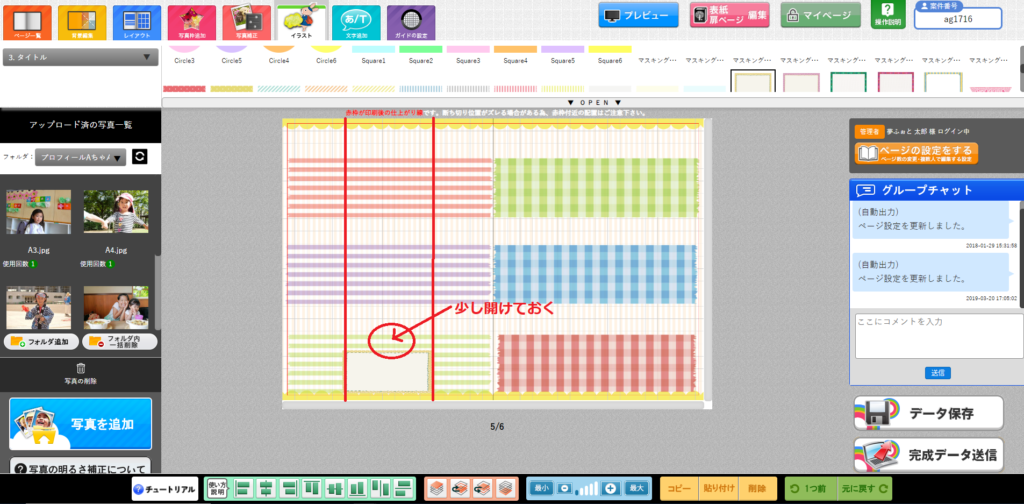
このとき、マスキングテープで作った背景が少し余るように高さを調節してください。

将来の夢などを書いていくためのプロフィールの欄を準備していきます。
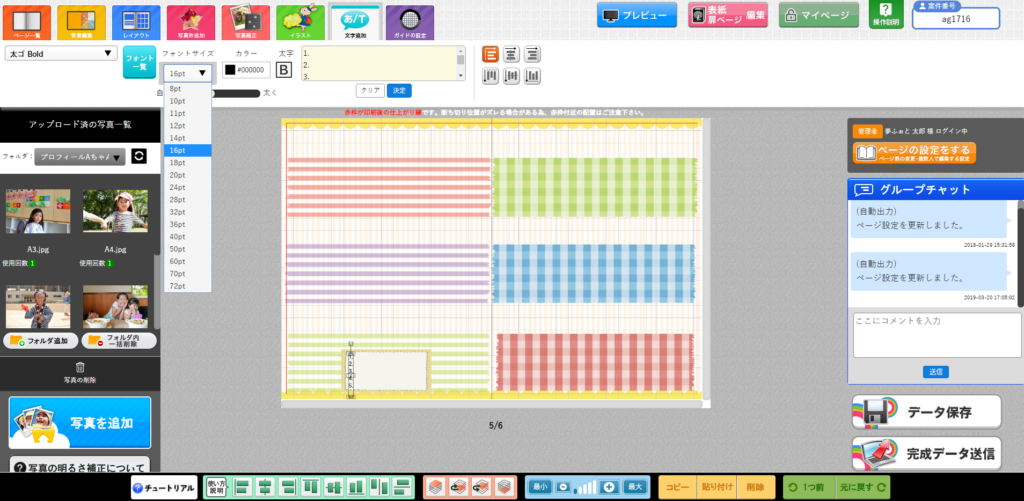
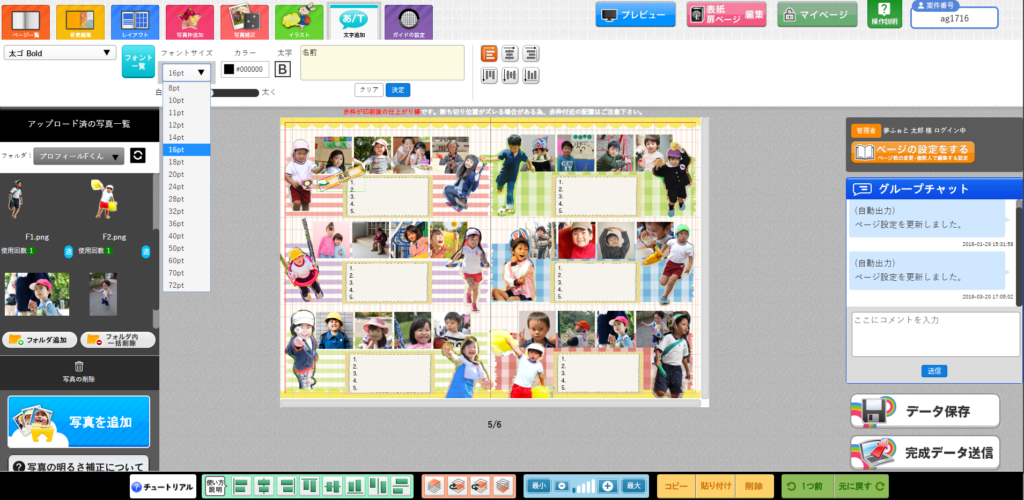
「1. 2. 3. 4. 5.」と番号を一行ずつ入力します。
行数によって文字サイズを調整してうまく収まるようにしてください。
5行だった場合の文字サイズは16ptあたりがちょうどいいです。

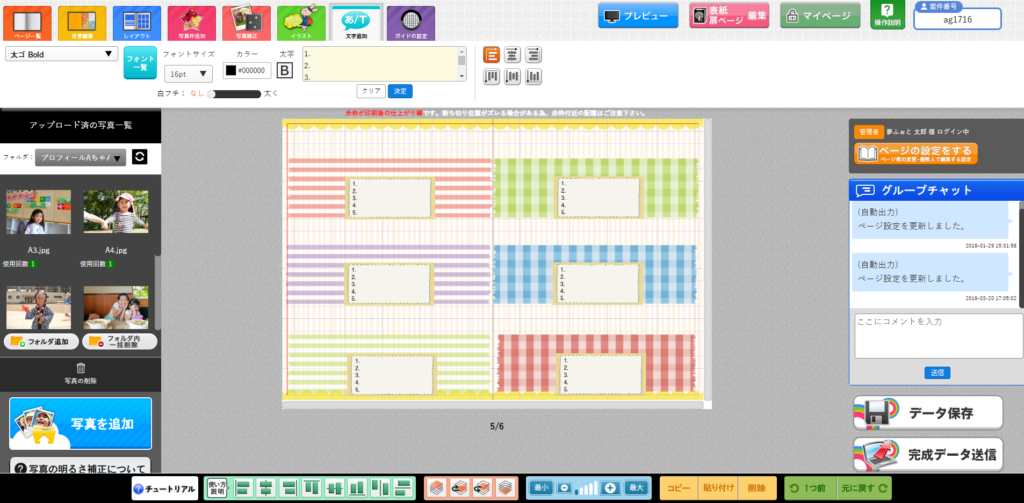
入力した文字と柄メモを同時に選択して、『文字』と『メモ柄』を画面下のメニューから『コピー』します。(キーボードの[Ctrl]と[C]を同時押しでもOK)
さらに画面下のメニューから『貼り付け』(キーボードの[Ctrl]と[V]を同時押しでもOK)で、6個分複製します。
この『コピー&貼り付け』のテクニックは何にでも使えて時短になるので、覚えておくと制作がラクになります!
STEP6 写真枠を作る
ここまでくればあと半分で完成です!

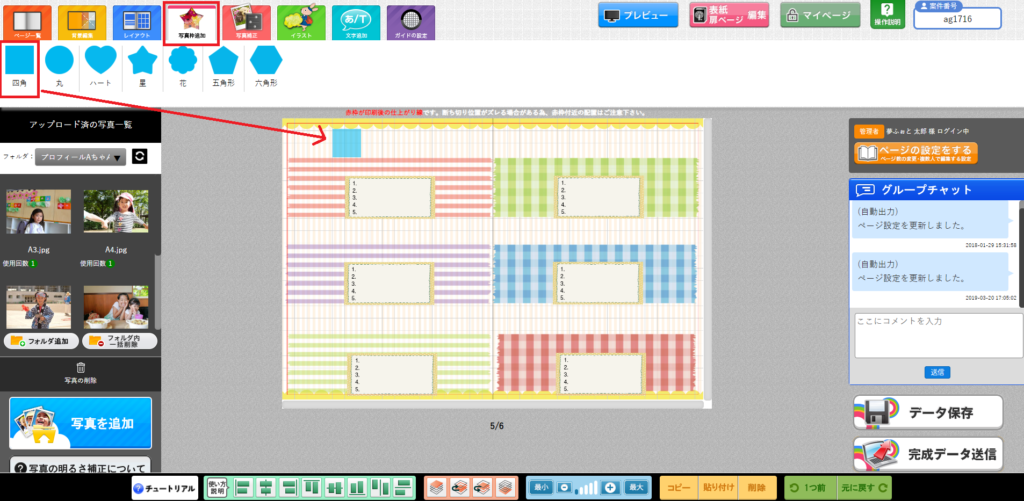
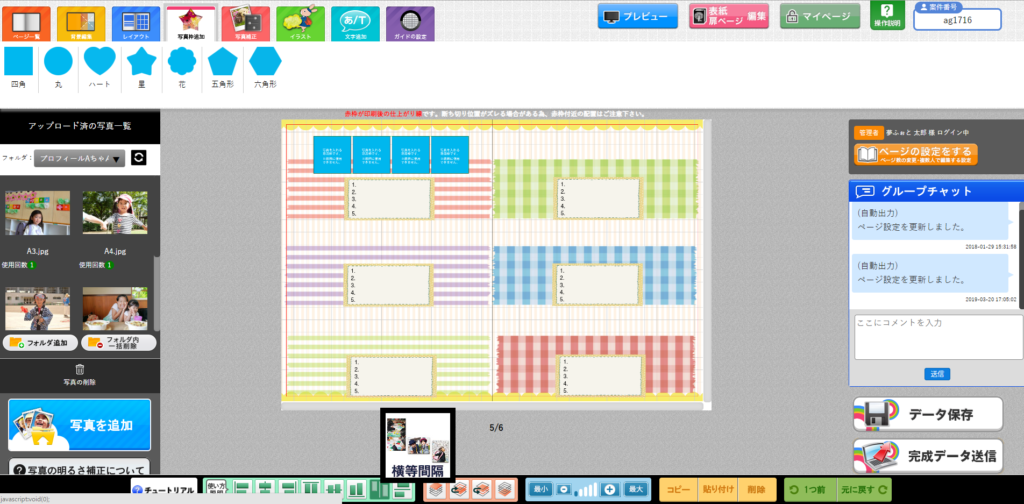
画面上のタブメニューから『写真枠追加』というピンクのタブをクリックして、四角の写真枠をドラッグでキャンバスに配置します。
今回は4つ分用意しました。

これを画面下のメニューから、配置揃え機能から『横等間隔』を選んでキレイに並びを整えます。

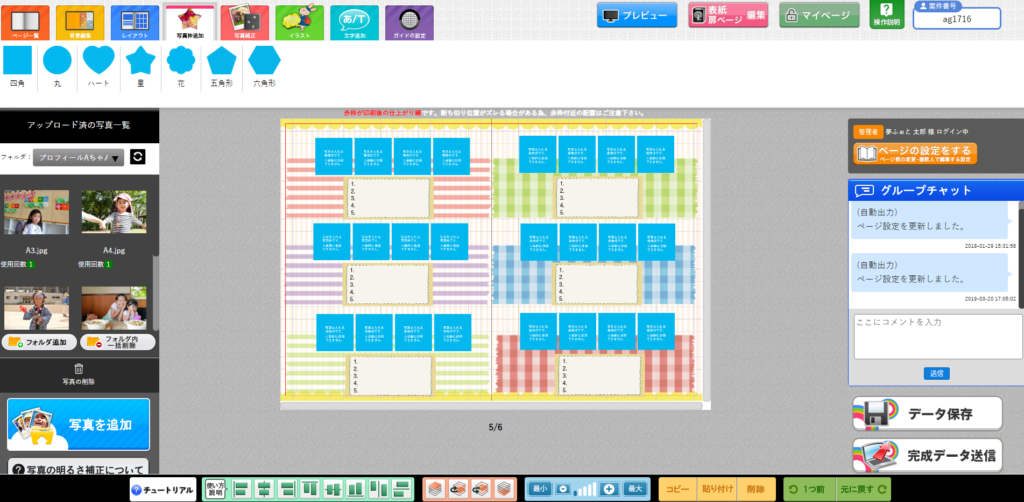
これも先ほどの『コピー&貼り付け』で6つ分複製します。
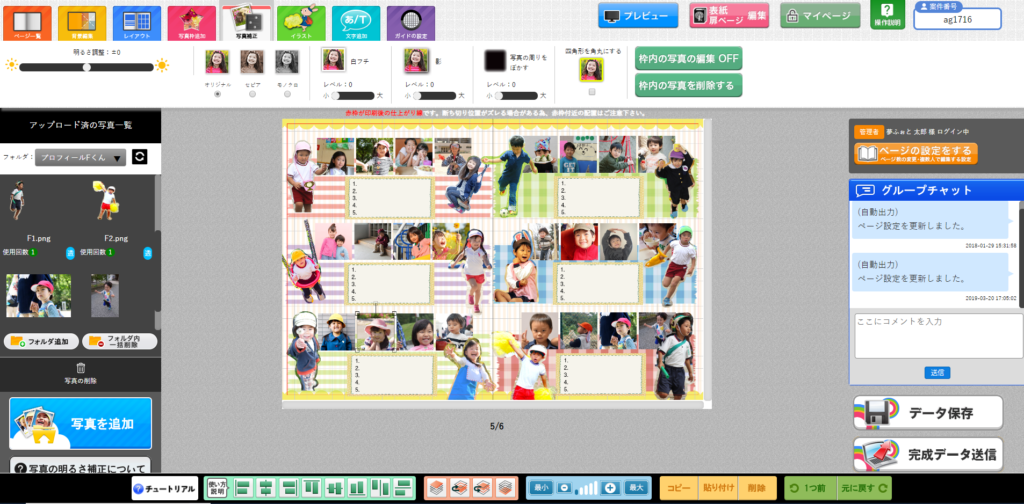
STEP7 写真枠に写真を挿入する
いよいよ写真をはめ込んでいきます。完成は間近!

画面左のアップロード写真から、使いたい写真をドラッグで掴んではめ込んでいきます。
4つ並んだ写真枠を1ブロックとして、1人につき4枚分並べましょう。
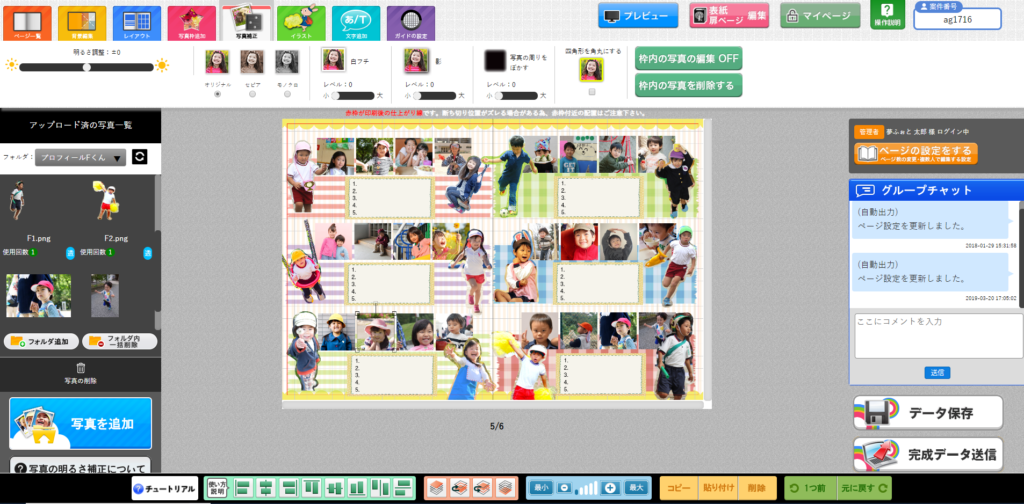
STEP8 切り抜き写真を配置する

それぞれのブロックの空いているスペースに切り抜き写真を置いていきます。
切り抜きの方法は下記の記事を参考にしてください。
先ほど配置した写真枠に少し重なるようになっていてもOKです。少し重なるくらいの方が、写真が飛びててきそうでにぎやかなページになります。
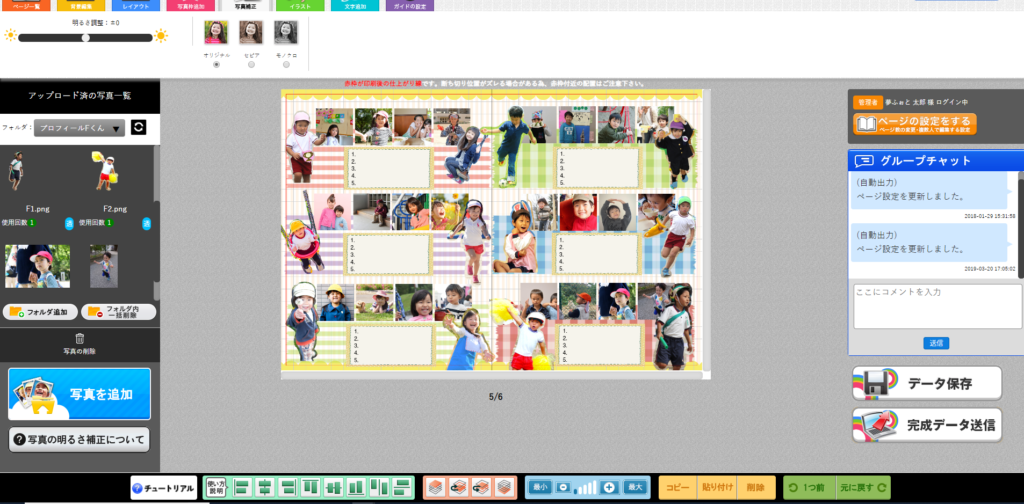
STEP9 写真枠内の写真を調整する

写真枠を選んで、画面上の右側あたりの『枠内の写真の編集OFF』ボタンをクリック。(写真枠をダブルクリックでもOK)
これで写真の枠の大きさは変えずに、中の写真の大きさや位置を編集できます。
プロフィールのお子さまが主役になるように調節してあげてください。
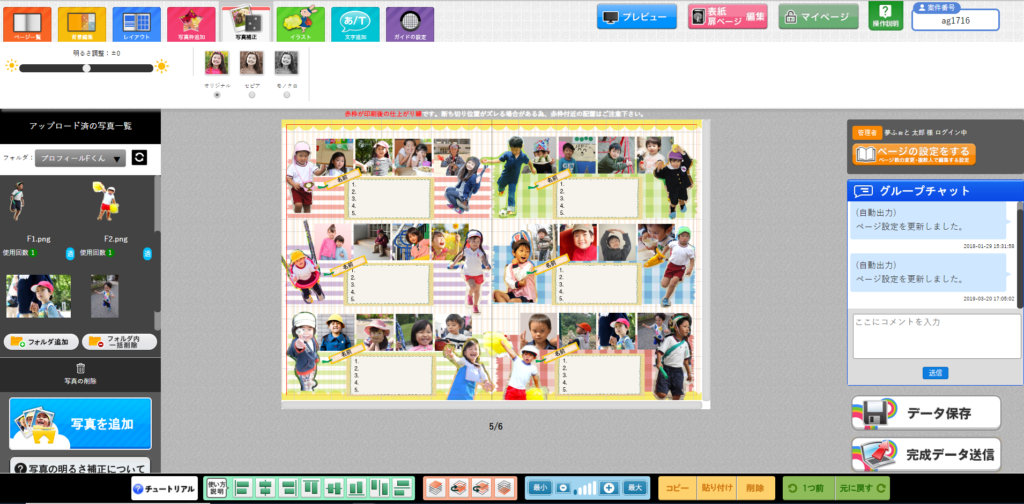
STEP10 名前をデザインする
お子さんの名前を最後に配置するのは、名前が写真で隠れてしまわないようにするためです。
配置の重ね順を変更すればいいのですが、全員分変更するのは大変なので、名前は一番最後に入れるのがオススメです。

まずは名前を配置するタイトル背景素材を使ってデザインします。
画面上のタブメニューから、緑の『イラスト』タブを選び、『タイトル』と進みます。
今回は『title無地』を使いますが、他のタイトル背景素材を使ってもOKです。

タブメニューから『文字追加』を選び、お子さんの名前を入力します。
入力できたらフォント・フォントサイズ・色を調節して、先ほど配置したタイトル背景素材の上に重ねて、角度を調整して整えます。

キレイに配置できたら、タイトル背景素材と名前の文字を選択して『コピー&貼り付け』で6つ分複製します。

人数分の名前とプロフィール欄を入力していきます。
すでに複製しているので配置は整っているはずなので、選択して文字を打ち替えていきます。
ここでも色やフォントを変更できるので、こだわってデザインしてみてもいいかもしれません。
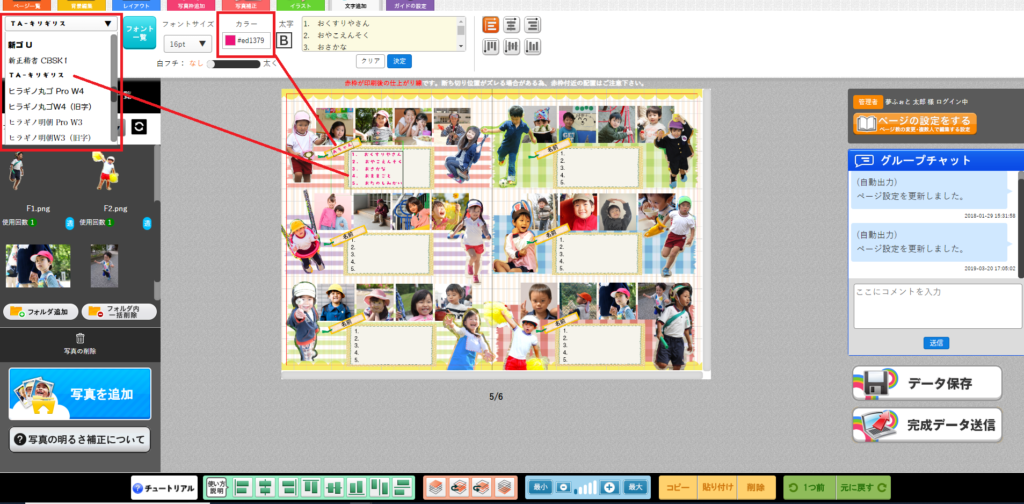
フォントは『TA-キリギリス』が人気で、このサイトにもたくさん登場しています!
STEP11 最後の仕上げ
タブメニューの『イラスト』から、『イラスト』から好きなイラスト素材をちりばめていきます。
こちらはお好みで調整してください。
どんなイラストを配置すればいいか迷ったら、下記のことに意識すると良いページになります。
- プロフィールに関連のあるイラストを使う(将来の夢が野球選手なら、バットやグローブを使う)
- 背景の雰囲気に合うものを選ぶ
- 多く入れすぎない(あくまで主役は写真です!)

以上で完成となります。
手順は多いですが、難しい操作はありませんのでぜひチャレンジしてみてください!

サンプルセットをお届け!
サンプルアルバムに商品カタログと制作ガイドをセットにしてお届けします。
無料サンプルセットは早ければ即日発送でお届けしています。
お気軽にお問い合わせください。


お見積もり依頼・無料の資料請求(カタログ/サンプルアルバム)はこちらから