人気デザインレシピ
着せ替えイラストを使って作る将来の夢ページの作り方

用意するもの
- 全員分の顔写真(正面を向いてるもの)




らくらく制作ソフトではアルバム制作に使える様々な素材が入っています。 今回はその中でも個人写真ページの素材として人気の「着せ替えイラスト」を使った将来の夢ページの作り方をご紹介。
目次
解説動画
準備
今回は編集に入る前に写真を切り抜いておくことが必要になります。
画像編集ソフトを使って写真から顔だけを切り抜きます。
今回の切り抜きは[パソコンで写真から人物を切り抜く方法【PIXLR EDITOR】]の方法を使用しています。 切り抜き方がわからない方はまずそちらの記事を閲覧ください。 切り抜きが完了した画像ファイルはフォルダ分けして保存しておくとよいでしょう。
※ピクセラエディターは外部サイトのため、使い方に関する電話・メールでの個別サポートは弊社では出来かねます。
らくらく制作ソフトで編集
写真の切り抜きが終わったら、らくらく制作ソフトで編集していきます。
らくらく制作ソフトへログイン

まずはらくらく制作ソフトへログインしましょう。
編集するページを表示する

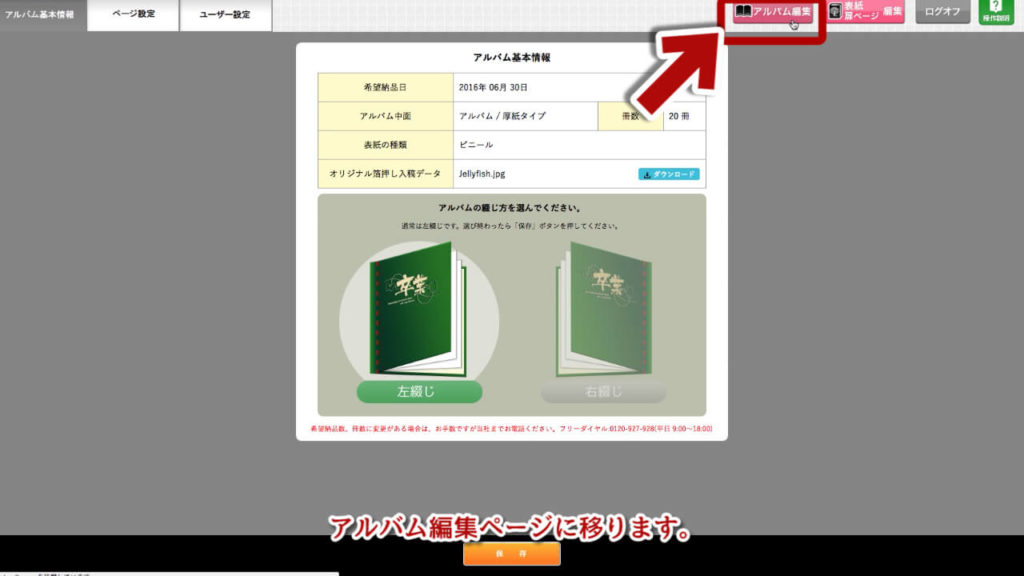
ログインができたらアルバム編集ページに移動します。 右上にある[アルバム編集]ボタンをクリックしましょう。

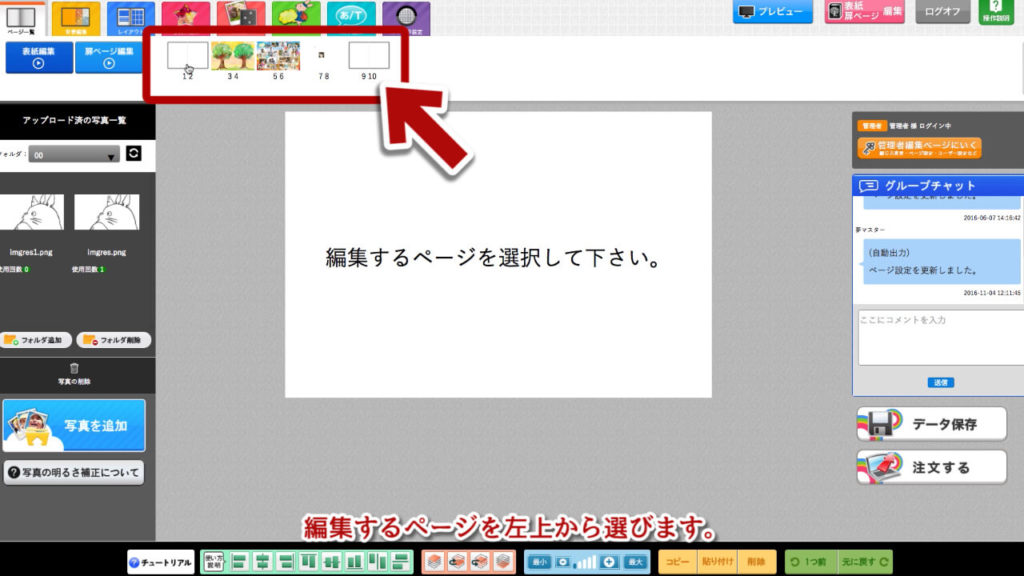
そしてキャンパスの上側に並んだ編集するページから今回使うページをクリックしましょう。 少し待ったあと編集できる状態になります。
背景画像を選ぶ

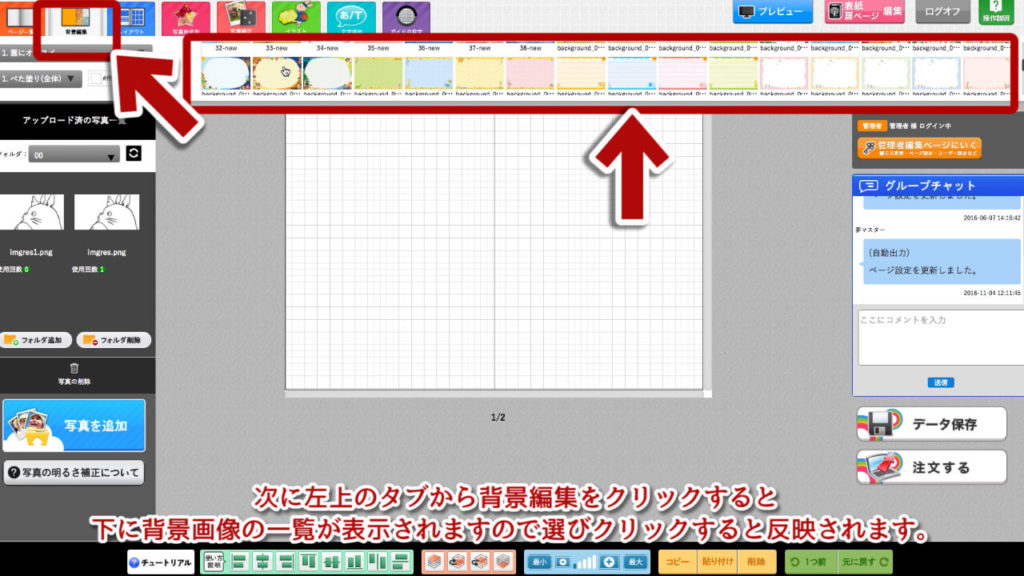
次は背景画像・イラストを選びます。 左上のタブから[背景編集]をクリックすると下に背景画像の一覧が表示されます。 ここから好きなものをクリックすることでその背景画像がページに反映されます。
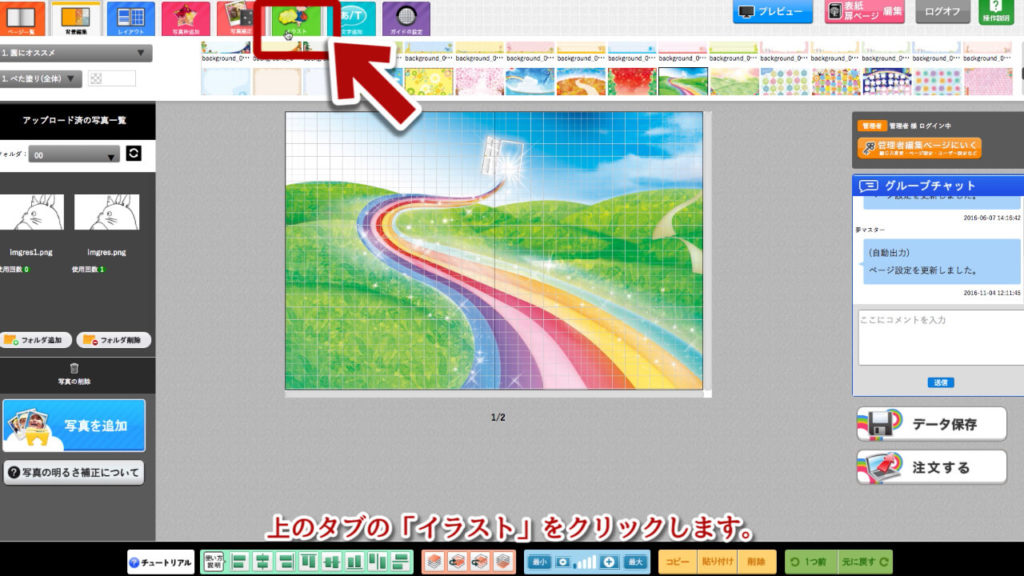
着せ替えイラストを選ぶ

着せ替えイラストを選ぶために左上のタブから[イラスト]をクリックします。 すると背景画像の時と同じようにイラストの一覧が表示されます。

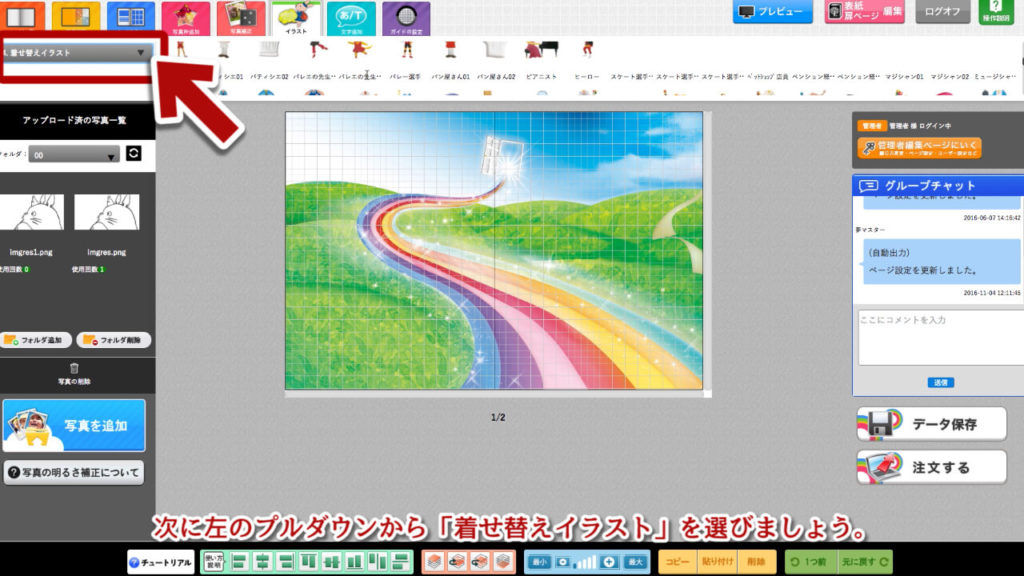
この状態では着せ替えイラストが選べませんのでイラスト一覧の左側にあるプルダウン(▼)をクリックしてそこから[着せ替えイラスト]を選びましょう。 すると着せ替えイラストの一覧に表示が変わります。

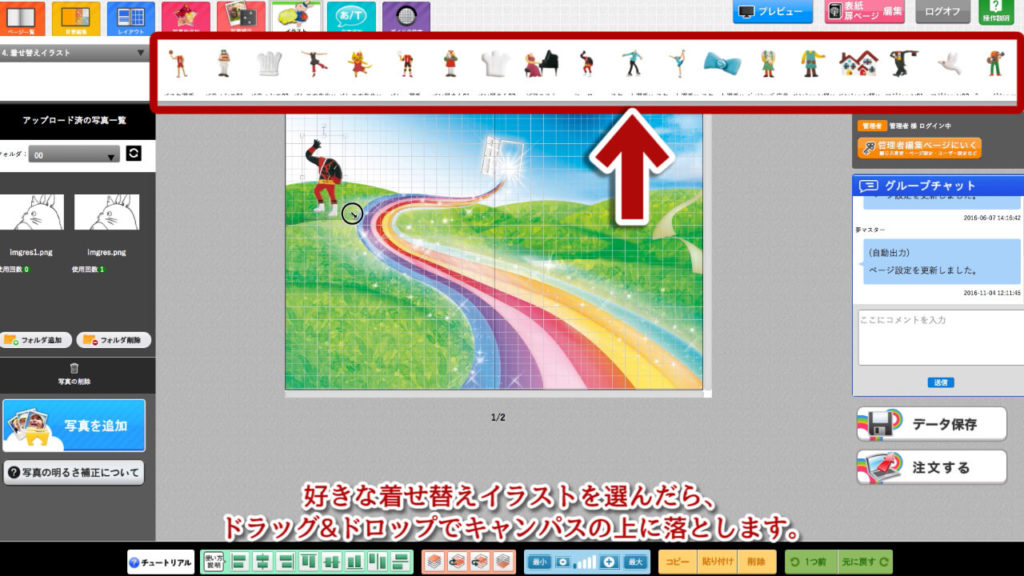
好きな着せ替えイラストを選び、ドラッグ&ドロップでキャンパスの上に落として移動します。 着せ替えイラストはクリックしたあとドラッグすることで移動して配置させることができます。
切り抜いた写真をアップロード

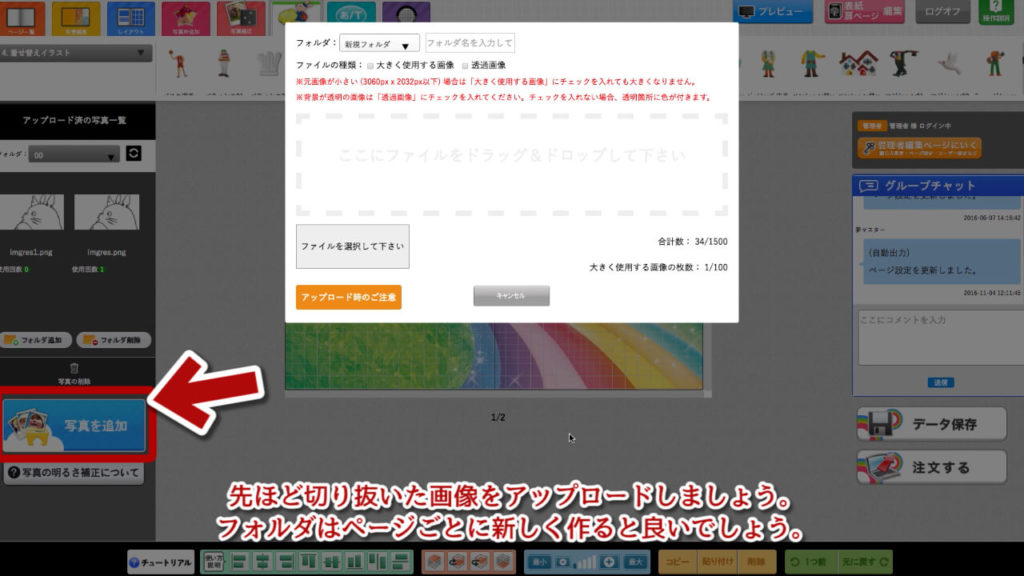
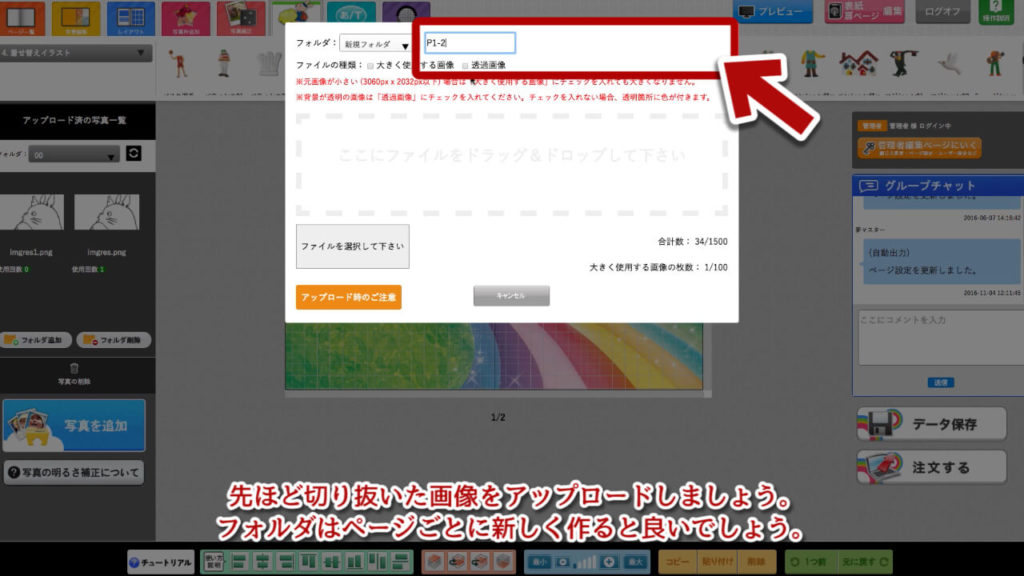
着せ替えイラストがキャンパスに配置できたら切り抜いた写真をアップロードしましょう。 写真のアップロードは左下の[写真を追加]ボタンをクリックすることで行えます。

写真をアップロードする時はページごとに新しく作ると良いでしょう。 フォルダは[新規フォルダ▼]にしてその右側にフォルダ名を入力します。 追加でアップロードする時は入力欄の左側のプルダウン(▼)をクリックして作ってあるフォルダを選びましょう。

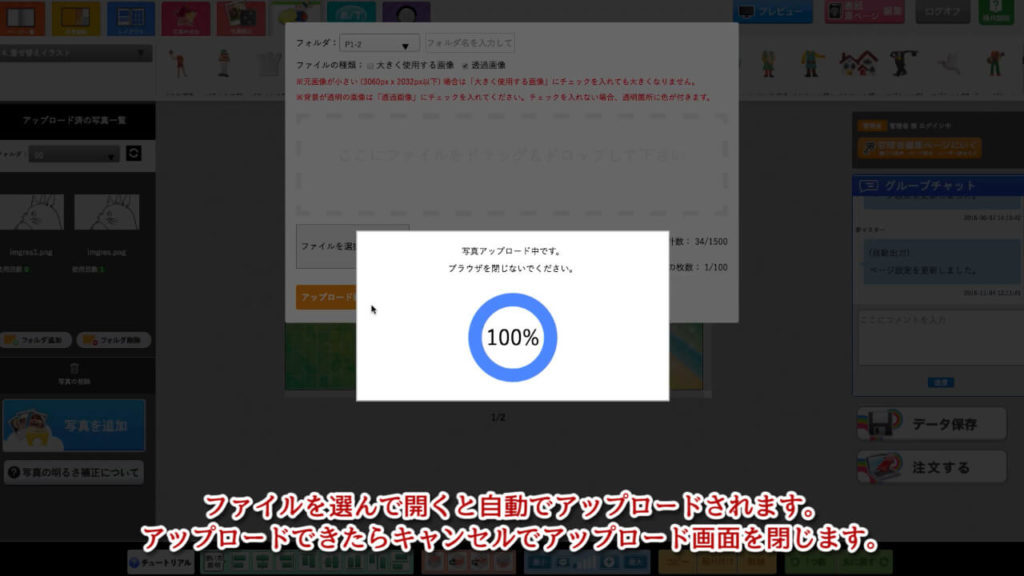
ファイルを選んで開くと後は自動でアップロードがはじまります。 アップロードが完了したら[キャンセル]ボタンをクリックすることでアップロード画面を閉じることができます。 写真のアップロードに関する詳しい方法はこちらのページをご覧ください http://rkrk-soft.com/edit/p97/
写真をキャンパス内に配置する

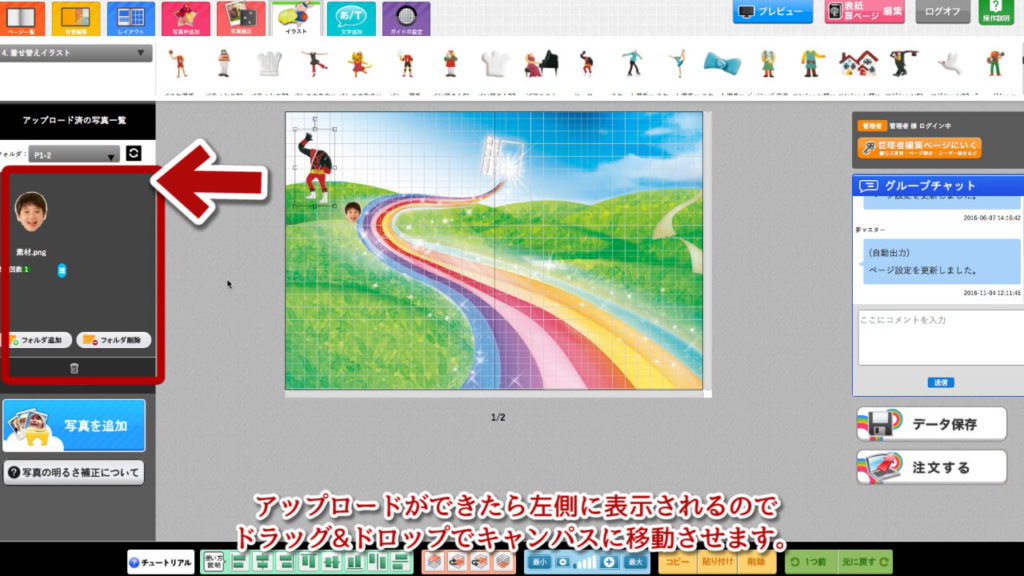
写真がアップロードできたら左側に表示されますので、イラストの時と同じでドラッグ&ドロップで配置できます。
写真の大きさと位置を調整

写真の配置ができたら大きさと位置を調整します。 配置した写真をクリックすると、写真の周りに点が4つ表示されます。 この点をドラッグして外側に動かすと写真の大きさを変更することができます。
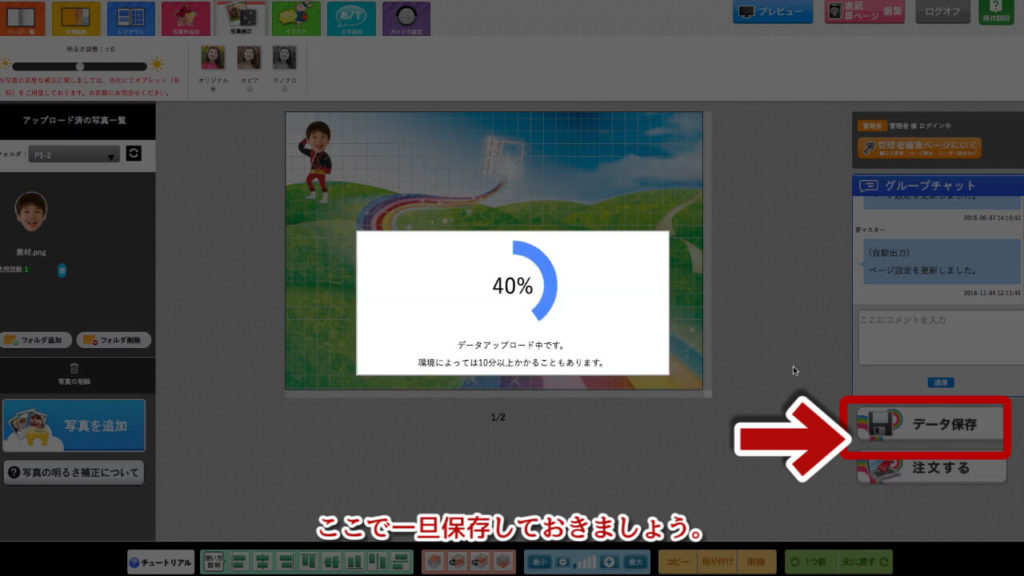
こまめに保存しよう

この辺りで一度保存しておきましょう。 右下の[データ保存]をクリックすると保存が出来ます。 こまめに保存することで間違えてブラウザを閉じてしまうなどのトラブル対策になります。
文字の追加

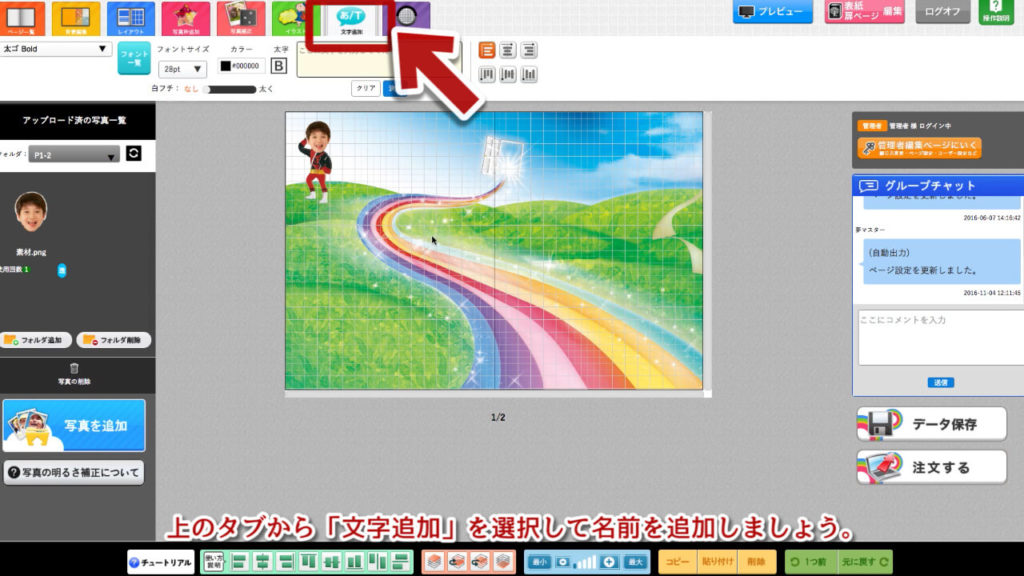
最後に名前を追加して完成です。 文字は左上のタブから[文字追加]をクリック。 イラストや背景画像一覧が表示されていた位置に文字の編集画面に変わっています。

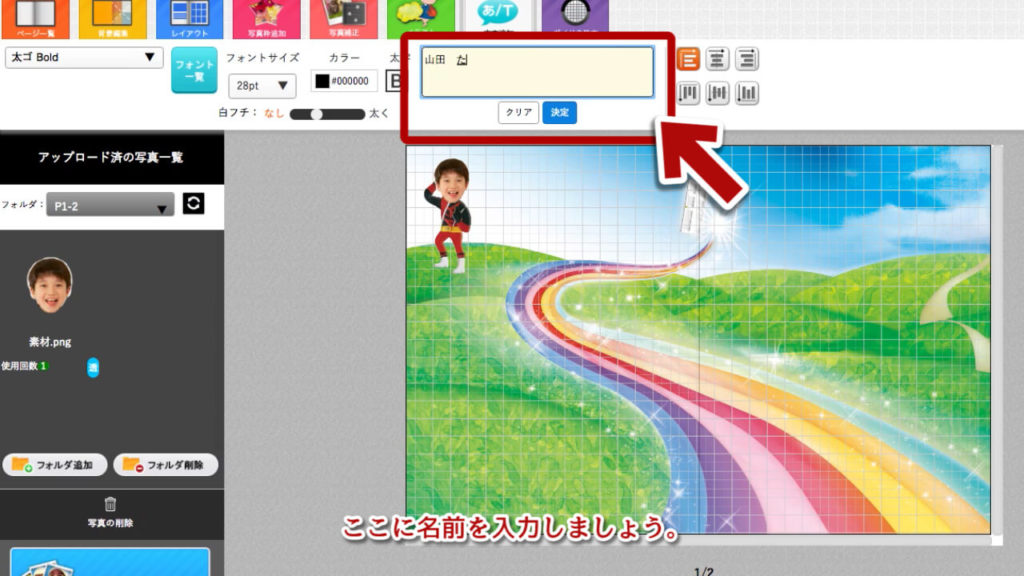
真ん中に入力欄があるのでここに名前を入力します。

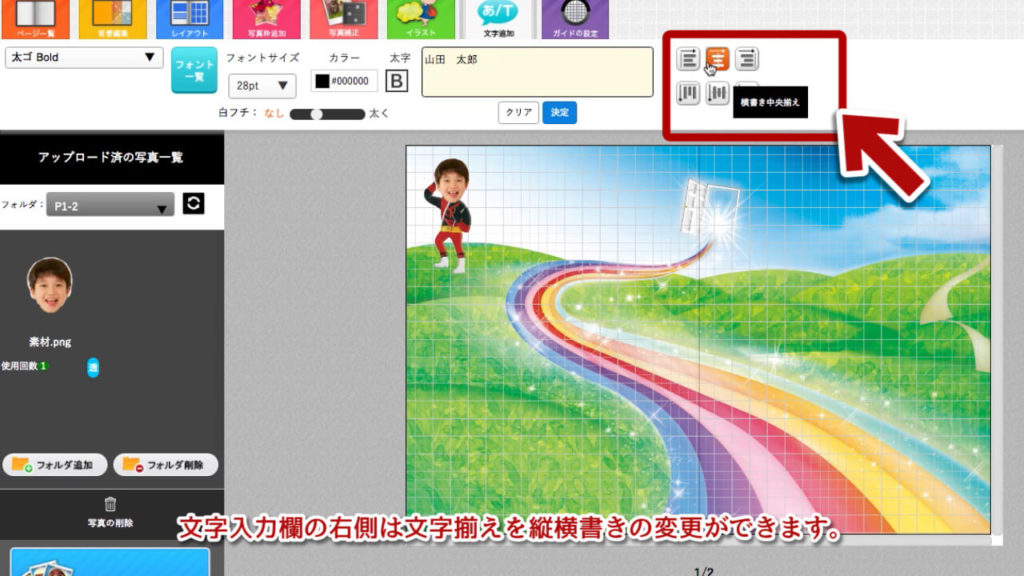
入力欄の右側は文字揃えを変更できます。 名前の入力の場合は上段真ん中の[中央揃え]を選ぶと良いでしょう。

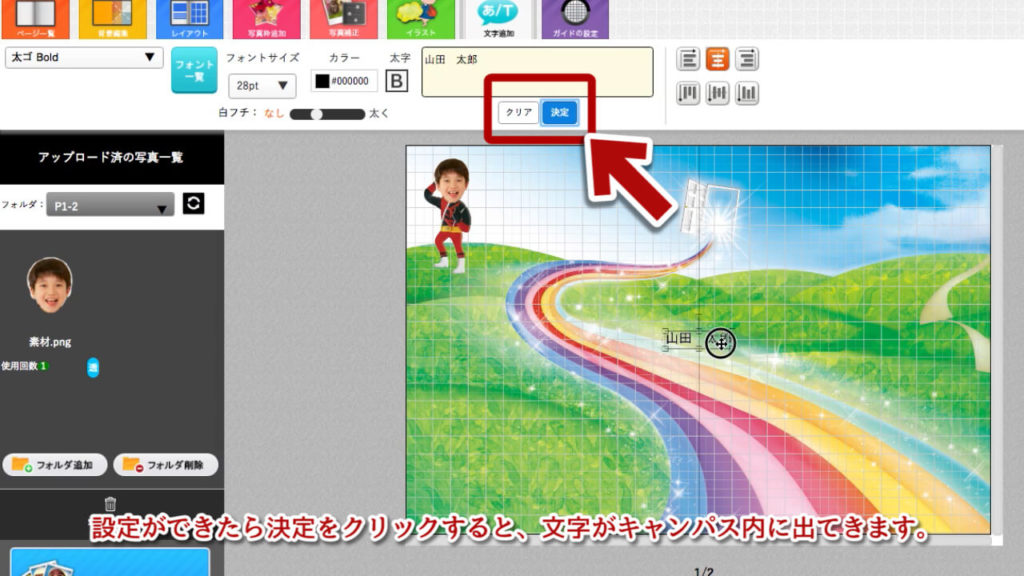
ここまで設定したら入力欄下の[決定]ボタンをクリックします。 するとキャンパスの真ん中に名前が追加されます。
文字の編集

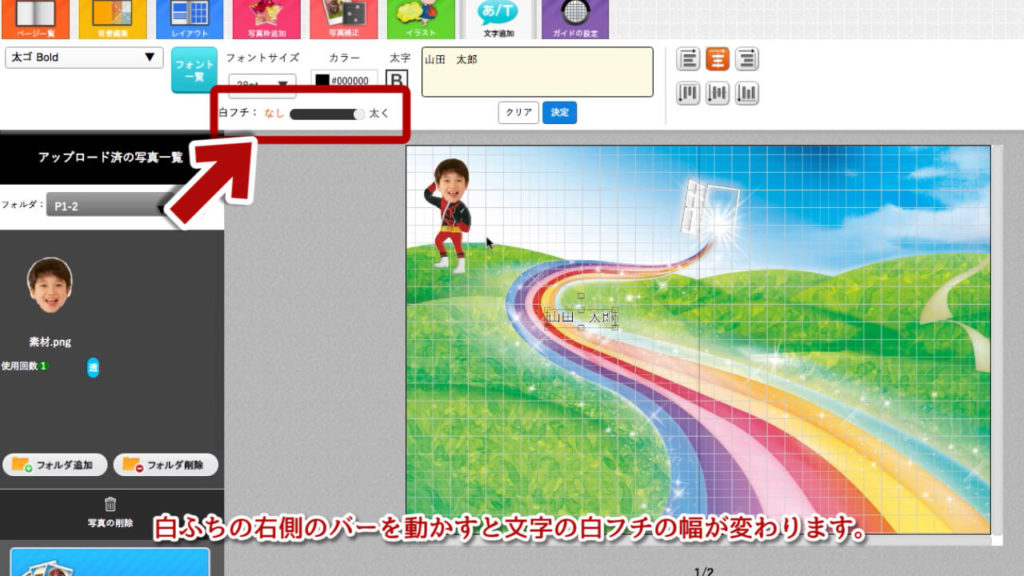
文字をイラストの上に配置したら細かい設定をしていきましょう。 入力欄左下にあるバーを右側に移動すると白いフチが追加されます。

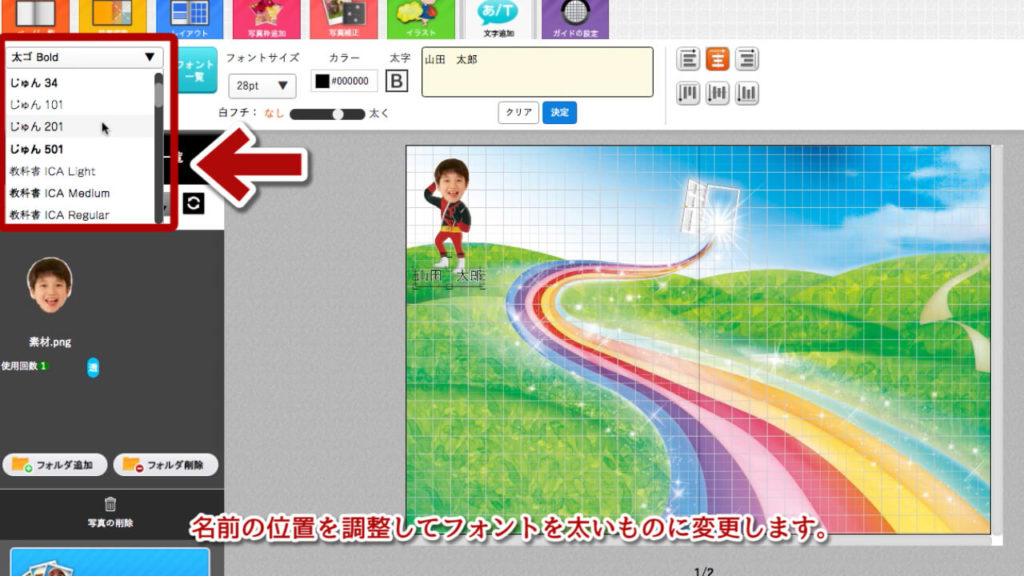
次にフォントを変更します。 初期の状態だと少し文字が細いので太いものに変更します。

今回は[ヒラギノ角ゴ StdN W8]を選びました。 他にも[ヒラギノ丸ゴ]などもオススメです。
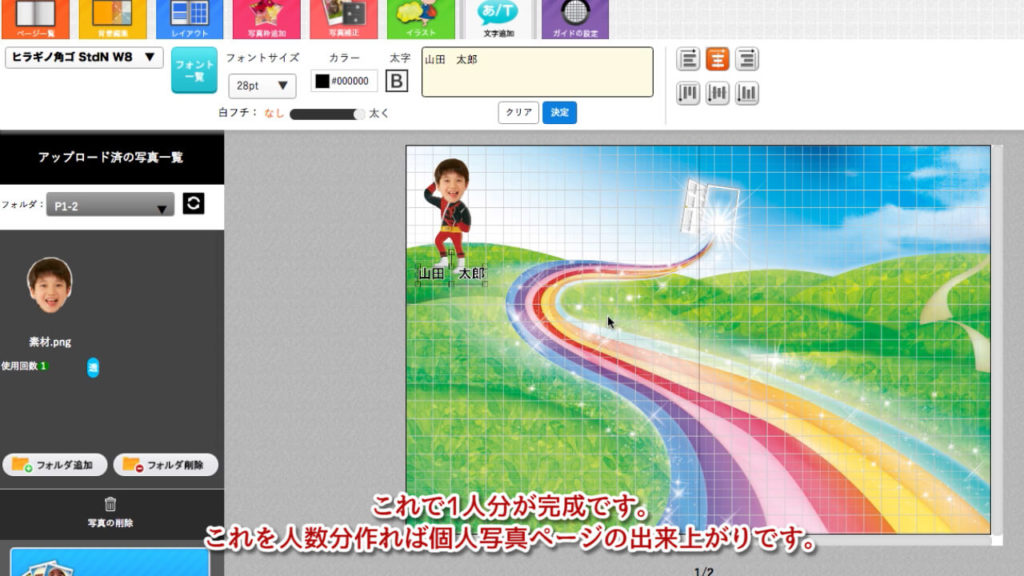
完成

これで1人分が完成です。 これを人数分作れば将来の夢の個人写真ページが出来上がります。 この着せ替えイラストを使った将来の夢ページはデザイナー顔負けの出来上がりがこのように簡単に作れてしまいます。 是非チャレンジしてみてください。
©2007-2024 Yumephoto Inc.